Pour afficher l’aperçu d’une page web dans un post Facebook, il existe 2 solutions :
1 – charger une image directement depuis votre publication Facebook
2 – utiliser l’image chargée par Facebook à la lecture de votre lien
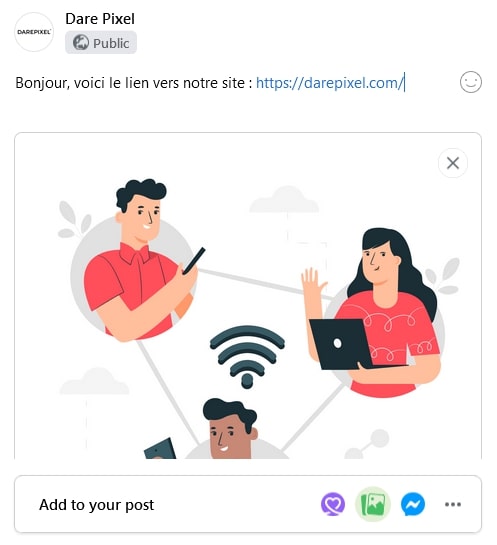
Le première consiste donc importer une image depuis son ordinateur et à l’ajouter dans son poste.

La manipe est très simple, elle fait le job, mais ce n’est pas la plus performante. Bien souvent, lorsqu’on partage un lien, on veut que le lecteur puisse y accéder simplement et donc qu’il soit rediriger vers sa page web en cliquant sur l’image
Permettre à Facebook d’afficher l’image de notre choix
Au moment de partager un lien sur son poste Facebook, ce dernier va proposer de lui-même une image d’illustration en fonction de ce qu’il va trouver sur votre page web. Et bien souvent l’image proposée ne correspond pas à l’image souhaitée.
Il est pourtant possible d’obtenir le bon aperçu mais encore faut-il savoir communiquer avec le réseau social. Pour cela, il va falloir utiliser les données Open Graph et plus particulièrement la balise « og:image ».
Il va donc falloir s’assurer que votre page web est correctement configurée pour que l’image souhaitée soit choisie par Facebook. De cette façon, ce dernier va être en mesure de trouver et d’afficher le bon titre, le bon résumé et la bonne image !
Et c’est donc en renseignant cette fameuse balise « og:image » que ça va être possible.
Utiliser une extension pour renseigner les balises Facebook
Il serait possible de rentrer directement dans le code de la page pour renseigner ces infos mais sur WordPress des outils permettent de le faire très facilement.
Ici nous allons donc utiliser l’incontournable extension Yoast SEO, très connue pour l’optimisation SEO des sites WordPress.
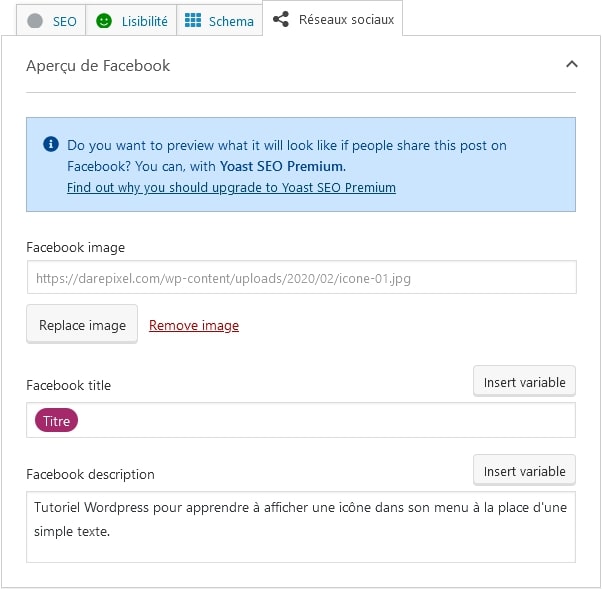
Une fois le module installé et activé, Yoast affiche de nouvelles options en bas de votre page d’édition de votre article. Une fois les options Yoas trouvée, rendez-vous dans l’onglet « Réseaux sociaux ». Les réglages Facebook devraient être tout de suite visibles et parmi eux le champ « Facebook image » qui permet de charger une image spécifiquement pour le réseau.

Rien de plus simple donc !
Dans les champs qui suivent, vous pourrez renseigner le titre et la description à afficher dans votre publication Facebook.
Valider l’image via le débogueur de Facebook
Une fois l’image renseignée et votre page enregistrée, il est possible que Facebook n’actualise pas instantanément l’aperçu.
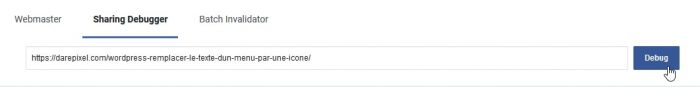
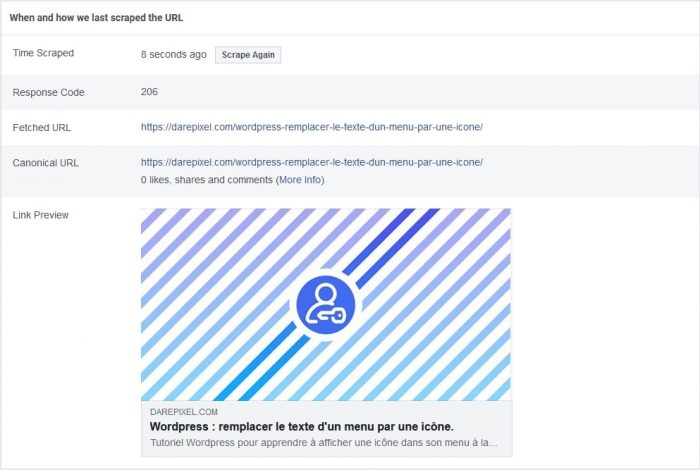
Afin de s’assurer que la nouvelle image est bien chargée par Facebook, nous allons utiliser son outil « débogueur » qui va permettre de rafraichir les informations de votre page connues par Facebook. Il est disponible ici: https://developers.facebook.com/tools/debug/
Une fois sur l’outil, renseignez l’url de votre page dans le champ et cliquez sur Debug.

Une fois fait, Facebook va afficher les informations qu’il tire de votre page et notamment l’image qu’il va afficher.

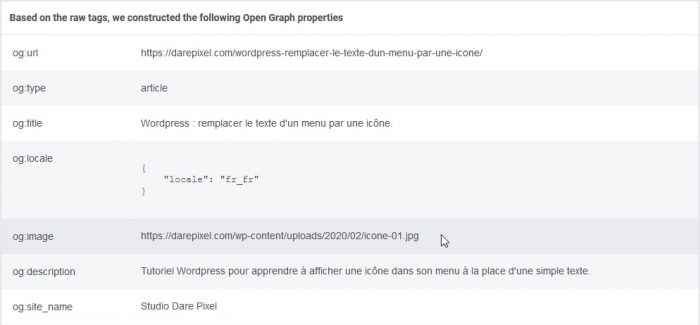
Et un peu plus bas la valeur de la balise « og:image » dont on parlait tout à l’heure vous permet de valider que l’url prise en compte est bien celle que vous avez renseignée via Yoast SEO.

Si ces informations correspondent bien à votre image alors vous pouvez maintenant partager votre lien dans votre publication FB en étant sûr que la bonne image soit affichée !