It is sometimes useful to replace the text link in a menu with an icon. For example to replace the text “Home” with a house icon.
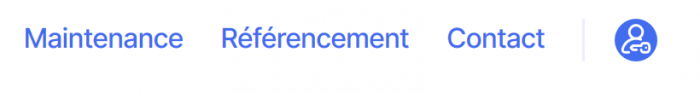
We design the company’s website Wizaeroa specialist in maintenance and SEO. Recently we had to add a login icon located on the right in the main menu, visible on the following image:

A very simple solution is to call the image in HTML from your Worpress menu management.
To do this:
just place your icon in an image folder on your site. To do this properly we have created an “image” folder in the theme folder. Then we imported our image ” icone.svg ” in it.
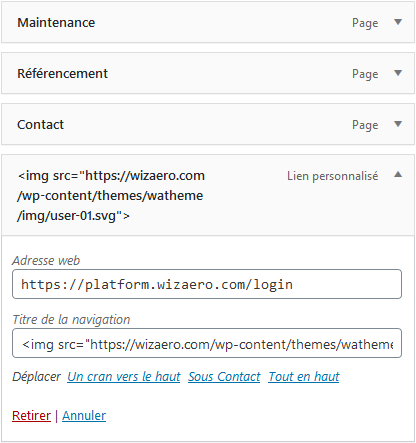
then simply call up the HTML image directly in the “Navigation title” field of the menu management.
Here is the code to enter:
<img src="https:/votresite.com/wp-content/themes/montheme/image/icone.svg">Of course, “mywebsite.com”, “mytheme” and “icone.svg” have to be replaced by your own site url, theme name and file name of your icon.
This is what it looks like from the WordPress menu management:

Once saved, your icon will appear in the menu.
Then you will have to adjust the appearance with a few lines of CSS. This is what we added in the “style.ccs” file of the theme:
#site-header .primary-menu-wrapper #menu-item-211{ width: 50px; height: auto; border-left: 2px solid #426def1a; padding: 0px 0 0 20px; display: block; top: -2px; }
And here’s the result: