To display a web page preview in a Facebook post, there are 2 solutions:
1 – upload an image directly from your Facebook post
2 – use the image uploaded by Facebook when reading your link
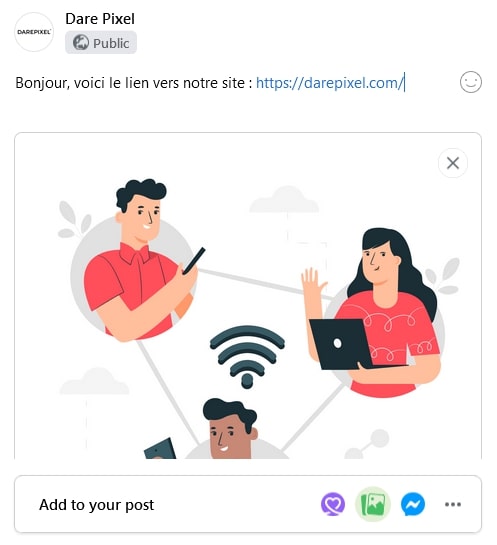
The first consist on importing an image from your computer and add it to your workstation.

The technique is very simple, it does the job, but it is not the most efficient. Very often, when you share a link, you want the reader to be able to access it simply and therefore be redirected to its web page by clicking on the image
Allow Facebook to display the image of your choice
When sharing a link on his Facebook post, this one will propose an illustrative image on his own according to what he will find on your web page. And very often the proposed image does not correspond to the desired image.
It is however possible to get the right preview, but it is still necessary to know how to communicate with the social network. To do this, you will have to use Open Graph data and more specifically the ” og:image ” tag.
You will therefore need to make sure that your web page is correctly configured so that the desired image is chosen by Facebook. This way, Facebook will be able to find and display the right title, the right summary and the right image!
And it is thus by informing this famous ” og:image ” tag that it will be possible.
Using an extension to fill in Facebook tags
It would be possible to go directly into the code of the page to fill in this information, but on WordPress there are tools that allow you to do this very easily.
Here we are going to use the unavoidable extension Yoast SEO, a famous plugin for the SEO optimization of WordPress sites.
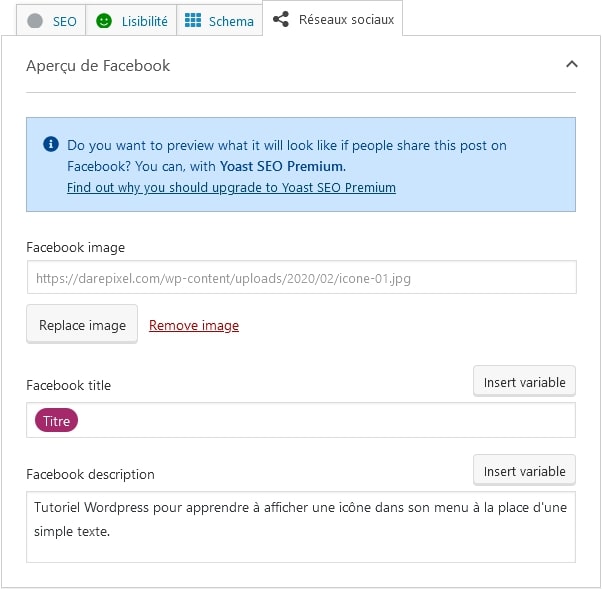
Once the module is installed and activated, Yoast displays new options at the bottom of your article editing page. Once you have found the Yoas options, go to the “Social Networks” tab. The Facebook settings should be visible right away, including the “Facebook image” field, which allows you to upload an image specifically for the social network.

Nothing could be simpler then!
In the fields that follow, you will be able to fill in the title and description to be displayed in your Facebook post.
Validate the image via the Facebook debugger
Once the image is filled in and your page saved, Facebook may not instantly refresh the preview image.
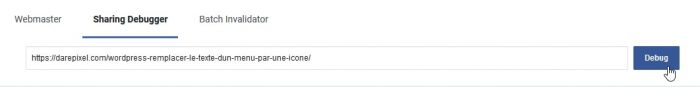
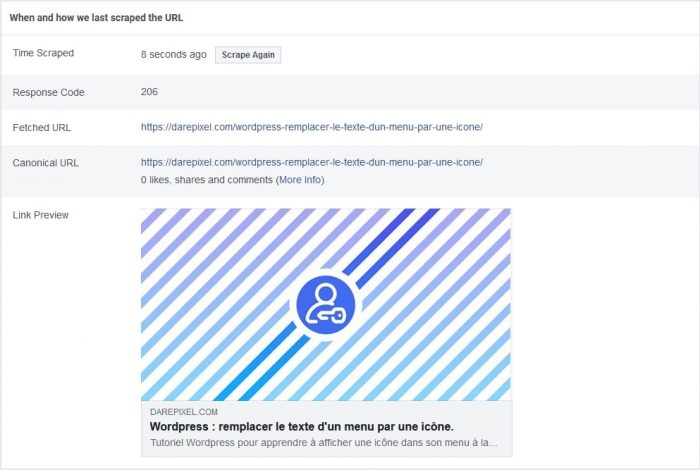
In order to make sure that the new image is loaded by Facebook, we will use its debugger tool to refresh the information on your page known by Facebook. It is available here: https://developers.facebook.com/tools/debug/
Once on the tool, fill in the url of your page in the field and click on Debug.

Once done, Facebook will display the information it gets from your page, including the image to be displayed.

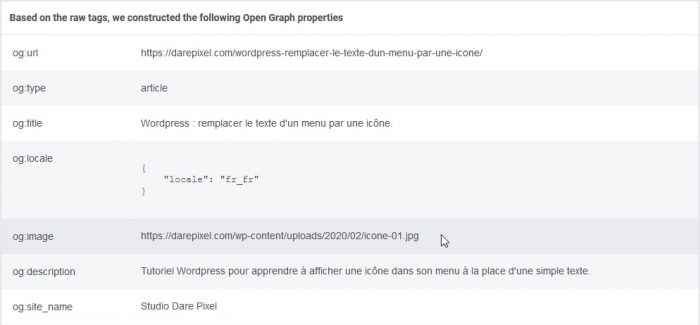
And a little lower the value of the “og:image” tag we were talking about earlier allows you to validate that the url taken into account is the one you entered via Yoast SEO.

If this information matches your image then you can now share your link in your FB publication making sure that the right image is displayed!